Services that demonstrate our
expertise
Strategy
Build on a foundation that's framed for growth.
Design
Grab your audience’s attention, hearts, and minds.
Web Development
Make your website work as hard to boost your brand as you do.
Video
Bring your brand's story to life, in high definition.
Lead Generation
Optimize HubSpot to drive growth across your organization.
But don’t take our word for it…
THe work
Speaks for itself

Reaching New ‘Heights’ In Recovery

Brand Story Video – Canvas Mortgage

Logo Reveal Video – Merchants & Marine Bank

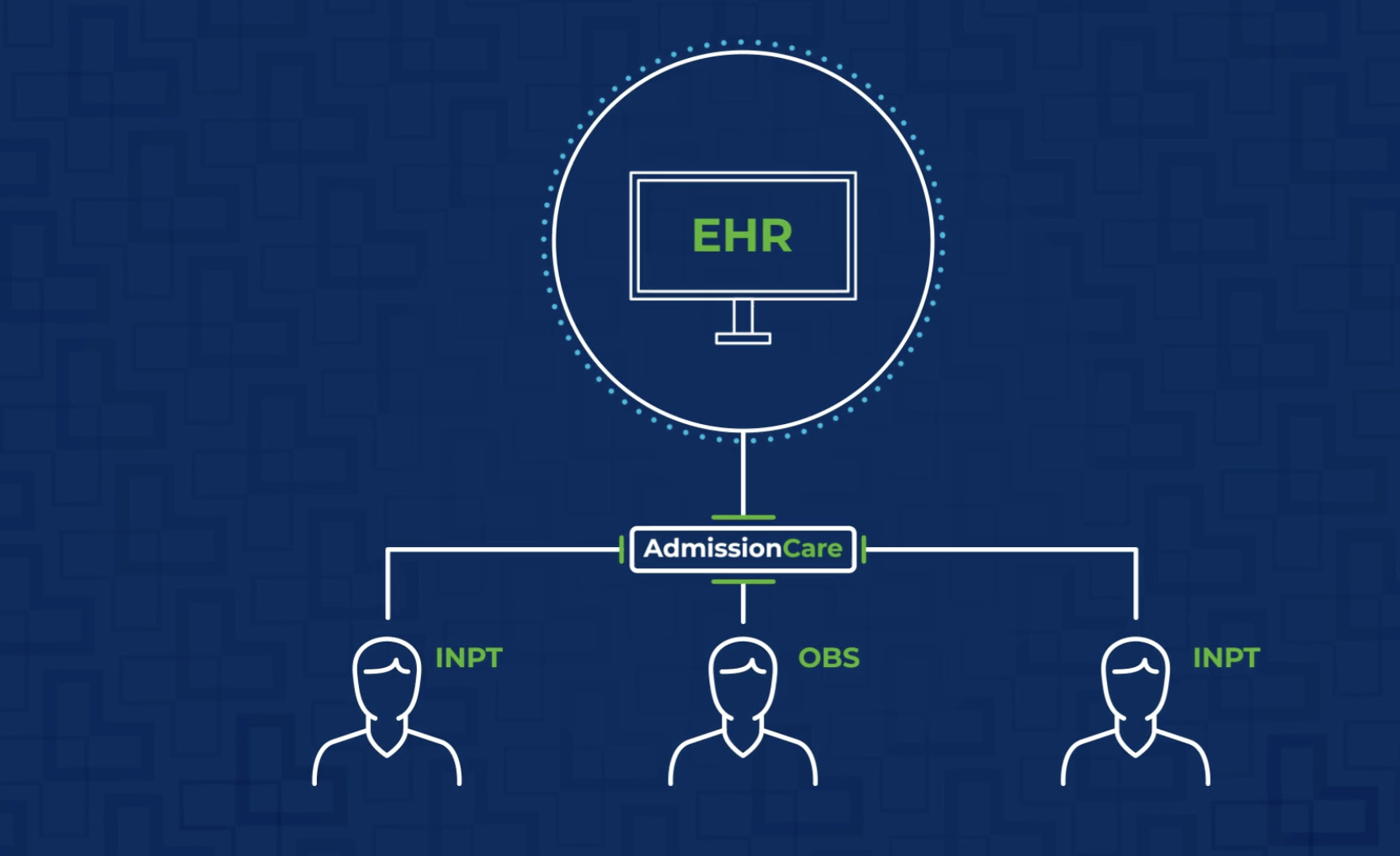
CareGauge Video – EvidenceCare

Continuum Story Video – HealthStream

Feel Good Video – Cumberland Heights

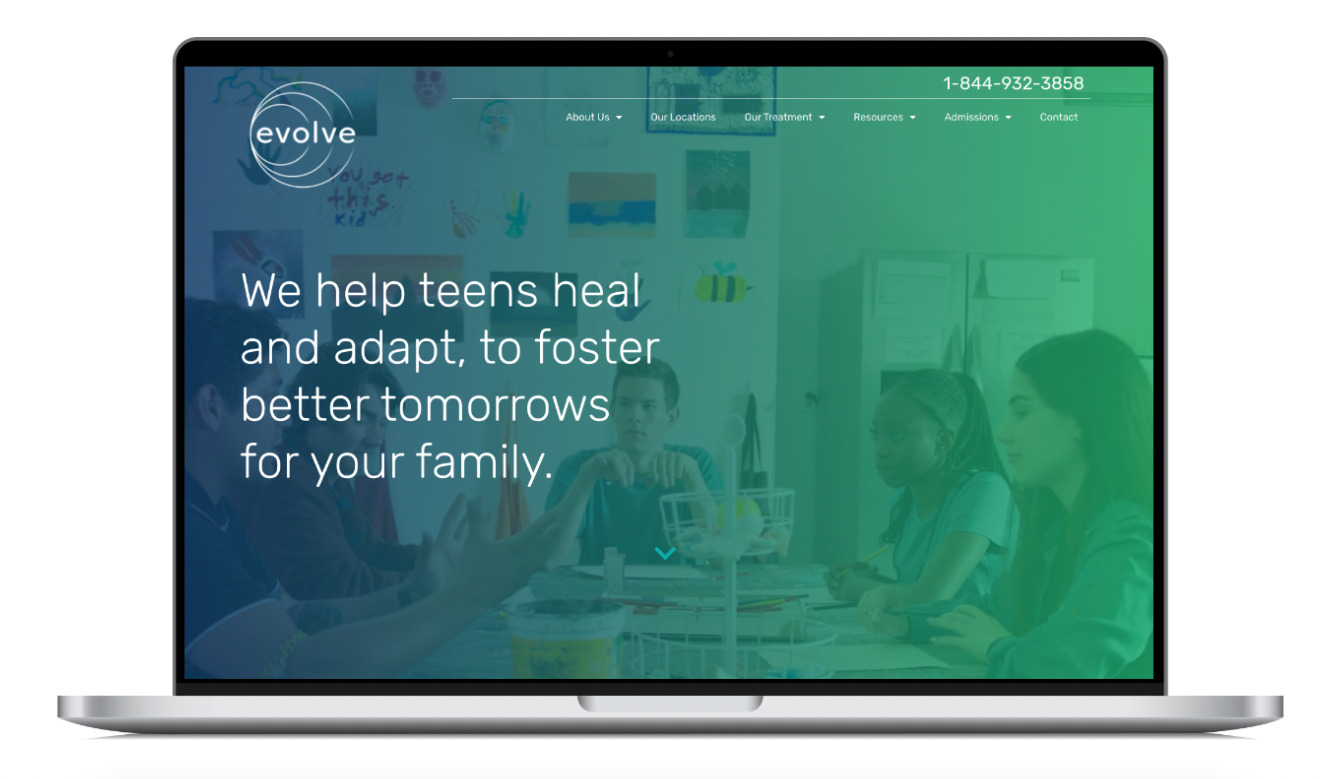
Evolve Rebranding and Website Build – Evolve Adolescent Behavioral Health

Targeted Rental Geofence

Used Trucks & Trailers Campaign – Boyd CAT

BCP Campaigns – Boyd CAT
We’d love to tell you more
About US
Our team’s storytellers, data lovers, and artists work across a wide span of industries, but specialize in the finance, healthcare, and industrial spaces. We produce award-winning work for clients ranging from startups to the Fortune 50, and we do what it takes to reach your goals.
ExcellentBased on 29 reviews
 Thomas Bennett2023-09-18We've worked with Snapshot as both a client and a vendor for a few years now and can't speak highly enough about them. Every project has an extra level of detail put into perfecting the designs, ensuring the website is ready for search engines, and account managers dedicated to the client experience sets Snapshot apart from other agencies around town. Cannot recommend enough!
Thomas Bennett2023-09-18We've worked with Snapshot as both a client and a vendor for a few years now and can't speak highly enough about them. Every project has an extra level of detail put into perfecting the designs, ensuring the website is ready for search engines, and account managers dedicated to the client experience sets Snapshot apart from other agencies around town. Cannot recommend enough! Nick Hayes2023-08-27Snapshot brings tremendous skill, expertise, and strategy in management of all things marketing. My professional experience with Snapshot remains exemplarity and would recommend them first for any business looking for a professional group partner.
Nick Hayes2023-08-27Snapshot brings tremendous skill, expertise, and strategy in management of all things marketing. My professional experience with Snapshot remains exemplarity and would recommend them first for any business looking for a professional group partner. Lynne Farrar2023-08-09Snapshot served Tennessee CASA very well in developing a series of videos that illustrate our mission with heart and compassion. The videos are stunningly beautiful and express the exact right message that we want to convey to our audience. The staff are a joy! They listened carefully to what we wanted and delivered beyond our expectations.
Lynne Farrar2023-08-09Snapshot served Tennessee CASA very well in developing a series of videos that illustrate our mission with heart and compassion. The videos are stunningly beautiful and express the exact right message that we want to convey to our audience. The staff are a joy! They listened carefully to what we wanted and delivered beyond our expectations. Jarissa Greenard2023-07-11It’s Renaissance week and Sharon got me ready to see Beyoncé! #ChromeLife
Jarissa Greenard2023-07-11It’s Renaissance week and Sharon got me ready to see Beyoncé! #ChromeLife Matt Simms2022-12-02This is your final destination when looking for a partner to enhance your online presence. Everyone here is knowledgeable and ready to assist with your online marketing. I have been a Snapshot customer for 10+ years and still going strong. Keep up the great work!
Matt Simms2022-12-02This is your final destination when looking for a partner to enhance your online presence. Everyone here is knowledgeable and ready to assist with your online marketing. I have been a Snapshot customer for 10+ years and still going strong. Keep up the great work! Chuck Hargrove2022-01-22I have known Mark since he started this business. He and company made some image videos for a former employer. Quality work!
Chuck Hargrove2022-01-22I have known Mark since he started this business. He and company made some image videos for a former employer. Quality work! Elliot Swatik2019-05-19Very friendly people.
Elliot Swatik2019-05-19Very friendly people.